Dokumentation
Einige wesentliche Elemente bedürfen der weiteren Erklärung, da sie nicht unmittelbar verständlich, aber umso mehr essentiell sind. Hier sollen folgende Aspekte beleuchtet werden:
- Die Aufteilung des Bildschirms
- Die Dateistruktur
- Das Menü
- Die Inhaltsseiten
- Separate Dokumente
A. Die Aufteilung des Bildschirms
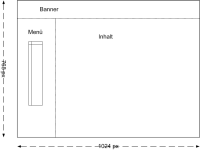
Der Screen, genauer: der Bereich, der im Browser angezeigt werden soll, wird immer in unterschiedliche Bereiche (divs) aufgeteilt, deren Optik dann durch CSS bestimmt wird.
 |
 |
 |
| 1. Aufteilung des Screens mit Vertikalmenü |
2. Aufteilung des Screens mit Horizontalmenü |
3. Aufteilung des Screens in div-Bereiche (Vertikalmenü) |
| div-id | Beschreibung |
| banner | Banner-Bereich: Kann entfallen. |
| navigation | Navigation oder Menü-Bereich: Innerhalb dieses Rechtecks wird das Menü erscheinen. |
| navilist | Navigationslisten- oder Menüpunkt-Bereich: Hier erscheinen letztlich die Menüpunkte, die immer als Liste realisiert und dann optisch umgestaltet werden. |
| content | Inhalts-Bereich: Hier werden entsprechend die Inhalte angezeigt. |
Bitte beachten Sie:
- Die Aufteilung erfolgt zunächst einmal logisch, d.h. die einzelnen Blöcke legen nicht fest, wie & wo die Anordnung letztlich erfolgt.
- Innerhalb des Menüpunktbereichs wird der php-Code zur Erzeugung der Liste eingebettet.
- Weitere div-Bereiche (für Fussbereiche oder weitere Neben-Navigationen) können einfach dazugepackt werden.
B. Die Dateistruktur
Eine Website ist letztlich nichts anderes als eine Sammlung von Dateien, die miteinander verknüpft ("verlinkt") sind. Diese Website besteht beispielsweise aus etwa 100 Dateien.
Die zentrale Datei der HPCO-Website heißt index.php.
Liegt diese auf dem Stammverzeichnis ("der Root") des Webservers, so
wird sie durch den Webserver interpretiert
und die Inhalte im aufrufenden Browser dargestellt.
Folgende Konventionen bezüglich der Dateinamen und -strukturen gelten für die HPCO-Sites:
- Die Datei index.php wird als einzige Datei im Stammverzeichnis abgelegt.
- es gibt (übergeordnete) Sammel- und Systemverzeichnisse, die mit einem Unterstrich ("_") beginnen und Inhaltsverzeichnisse, die einen Langnamen besitzen, der ähnlich dem Menüpunkt lautet.
- Die CSS-Dateien stehen unter "_css".
- Es werden zusätzliche Dokumente ausschließlich als pdf-Dateien abgespeichert und zur Verfügung gestellt.
- Die Bilder werden in dem Sammelverzeichnis "_images", alle pdf in "_pdf" untergebracht.
- Alle Inhaltsdateien werden als einzubindende Datei mit der Doppelendung ".inc.php" in Unterverzeichnissen abgelegt. So ist die Datei impressum.inc.php im Unterverzeichnis \impressum zu finden.
Der generelle Aufbau einer HPCO-Website könnte damit folgendermaßen aussehen:
index.php
\_css
\_images
\_pdf
\impressum
\kontakt
\ueberuns
\willkommen
C. Das Menü
Basis einer jeden HPCO-Website ist das Menü, welches normalerweise auf der linken
Hälfte des Bildschirms in Form eines Vertikalmenüs erscheint.
Die Grundidee bei der Generierung des
Menüs basiert auf dem href-Element: Innerhalb einer Website
kann über die Verwendung von href ein anderes
Element, wie z.B. eine Website aufgerufen werden. Somit kann man eine
Seite erstellen, die sich selbst aufruft.
Um nun Veränderungen, also unterschiedliche Inhalte
hierüber anzeigen lassen zu können, muss ein spezieller Index,
hier menu-id genannt, mit übergeben werden.
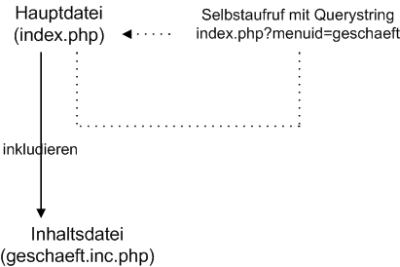
Das nachfolgende Bild stellt den Aufruf-Mechanismus vereinfacht dar:
 |
| 1. Selbstaufruf der Website |
Die Menüstruktur wird mittels PHP in einem Menü-Array definiert, dann über eine For-Schleife als HTML-Code ausgegeben und gleichzeitig über CSS optisch passend dargestellt.
Aufbau des Menü-Arrays
Das Menü-Array enthält alle notwendigen Informationen zur Darstellung eines Menüs. Es ist folgendermaßen aufgebaut:
| Index | Bezeichnung | Beschreibung |
| 0. | Lfd. Nummer | Diese Nummer wird derzeit nicht verwendet |
| 1. | Ebene | "0" für die oberste Menü-Ebene "1" für die zweite Menü-Ebene |
| 2. | Menütitel | Dieser String wird dann 1:1 im Menü angezeigt |
| 3. | Anzeigetitel | Text für den Title der Seite |
| 4. | Dateiname | Diese Datei soll dann entsprechend den Inhalt enthalten; ein relativer Pfad muss mitangegeben werden |
| 5. | Änderungsdatum | Das Änderungsdatum wird hier festgehalten und später auf jeder Website angezeigt |
| 6. | Anzeige | steht hier eine "0", so soll das Element angezeigt werden. Bei "1" nicht - dies macht Sinn, falls man alle Seiten erfassen und aufrufbar machen möchte. |
Der Kern: Die Generierung des Menüs
Das Menü selbst wird dann generiert. Der Algorithmus ist folgender:
Überprüfe, ob Element überhaupt angezeigt werden soll.
Wenn ja:
- Überprüfe auf welche Menü-Ebene gewünscht wird
A. Menü-Ebene 2 wird gewünscht
Überprüfe, ob wir uns auf Ebene 1 befinden
a) wenn ja, dann
- eröffne Unterliste
b) wenn nein, dann (sind wir bereits auf Ebene 2)
- schließe bisherigen Listenpunkt
B. Menü-Ebene 1 wird gewünscht
Überprüfe, ob wir uns auf Ebene 1 befinden
a) wenn ja, dann
- schließe das letzte Element mit </li>
b) wenn nein,
- schließe die Unterliste mit </ul>
- generiere Listenelement ohne mit </li> zu schließen
Wenn nein:
Mache nichts
Der Source-Code sieht dann folgendermaßen aus:
echo "<div id=\"navigation\"> \n";
echo "<ul id=\"navilist\"> \n";
$nostart = 0;
foreach($menu as $name => $menuelement){
if($menuelement[6]){
if ($menuelement[1]!=0) { // Achtung - untere Menü-Ebene wird gewünscht
if($level == 0) { // bin auf oberer Menü-Ebene, muss Unterliste öffnen
echo "\n <ul>\n ";
}
else { // bin auf unterer Ebene, muss also Menüpunkt schließen
echo "</li> \n ";
}
$level = 1; // Merker, dass ich auf zweiter Ebene bin
}
else { // Achtung - obere Menü-Ebene wird gewünscht
if($level == 1 ) { // bin auf unterer Ebene, also Schließen der Liste
echo " </li> \n </ul>\n ";
}
if ($nostart) {
echo "</li> \n";
}
$nostart = 1;
$level = 0; // Merker, dass ich auf erster Ebene bin
}
echo " <li><a href=\"index.php?menu-id=".$name."\">".$menuelement[2]."</a>";
} // if menuelement[6] = 1, d.h. sichtbar
} // foreach - durchlaufe alle Elemente des Menü-Arrays
// letztes Element schließen
echo "</li> \n";
echo "</ul> \n";
echo "</div> \n\n";
Dieser Source-Code ist ein universeller Interpreter für das Menü-Array,
generiert aus dem Menü-Array eine unnumbered list (<ul>-Liste).
Damit ist zumindest die Darstellung gewährleistet - in einem weiteren Schritt muss
dann der mit übergebene Anteil (Querystring) noch ausgewertet werden, um so
den passenden Inhalt mit zur Anzeige zur bringen.
Die Auswertung des Querystrings
Der Querystring wird bei den HPCO-Sites zur
Übergabe der Menü-ID verwendet. Die Auswertung des Querystrings erfolgt
über die isset-Funktion. Ist eine Menü-ID übergeben worden, so wird
überprüft, ob diese ID im Menü-String definiert wurde. Falls ja, so inkludiere die
entsprechende Datei, d.h. diejenige, die im Menü-Array an der Position 4 steht.
In allen anderen Fällen setze die Menü-ID auf "Willkommen" und zeige
die Willkommen-Seite an.
Der Source-Code sieht wie folgt aus:
if (isset($_GET['menu-id']))
{
$s=$_GET['menu-id'];
if (!(isset($menu[$s])))
$s = 'willkommen';
include $menu[$s][4];
}
else
{
$s = 'willkommen';
include $menu[$s][4];
}
Erweiterungen dieses Konzepts
Soll der zuletzt gewählte ("aktive") Menüpunkt hervorgehoben werden, so
werden den a-Elementen noch Klassen-Informationen mitgegeben.
if ("menu-id=$name" == $_SERVER['QUERY_STRING'])
echo '<li><a class="mi-active" href="index.php?menu-id='.$name.'">'.$menuelement[2].'</a>';
else
echo '<li><a class="mi-passive" href="index.php?menu-id='.$name.'">'.$menuelement[2].'</a>';
Der dazugehörige CSS-Teil sieht in etwa folgendermaßen aus:
#navilist {
float:left;
list-style: none;
width: 160px;
margin: 10px 0px 0px 4px;
padding: 0px 0px 0px 0px;
font-size: 0.95em;
font-weight: bold;
}
#navilist li {
width: 155px;
list-style: none;
font-weight: bold;
margin: 0px 0px 2px 0px;
padding: 0px 0px 0px 3px;
}
#navilist a {
display: block;
text-decoration: none;
padding: 0px 0px 0px 3px;
color: #000000;
background-color: #ADC1D6;
}
#navilist a.mi-passive {
border-left: 5px solid #7297BA;
}
#navilist a.mi-active {
border-left: 5px solid blue;
}
#navilist a.mi-passive:visited {
color: #2C008C;
background-color: #ADC1D6;
}
#navilist a.mi-passive:hover {
color: white;
border-color: #F2BC00;
background-color: #7297BA;
}
#navilist a.mi-passive:active {
color: white;
border-color: #ED2;
background-color: #7297BA;
}
#navilist a.mi-passive:focus {
color: blue;
border-color: #7297BA;
background-color: #FF542E;
}
#navilist a.mi-active:visited {
color: white;
background-color: orange;
}
#navilist a.mi-active:hover {
color: white;
border-color: #F2BC00;
background-color: #7297BA;
}
#navilist a.mi-active:active {
color: white;
border-color: #ED2;
background-color: #7297BA;
}
#navilist a.mi-active:focus {
color: blue;
border-color: #7297BA;
background-color: #FF542E;
}
D. Die Inhaltsseiten
Alle Inhaltsseiten (dass sind die Seiten, die entsprechend der Menüpunkte, die Inhalte speichern) werden mit vereinfachtem HTML-Code verfasst.
Die Aktualisierungsinformation
Alle Inhaltsseiten besitzen einen eigenen Aktualisierungsvermerk, der pro Seite über das Menü-Array (fünfter Eintrag) definiert wird. Die Anzeige erfolgt dann über folgende Sequenz, die in der Index-Datei untergebracht ist:
echo "<hr> \n "; echo "<span class=\"copysize\">Letzte Aktualisierung: "; echo $menu[$s][5]; echo " © HPCO, 2006</span> \n";
E. Separate Dokumente
Eine Reihe von Basisdokumenten helfen Ihnen bei der Erstellung und Verwaltung Ihrer HPCO-Site.
| Inhalt | Seiten | Grösse | Typ |
| Einführung: Projektstart; Version 1.0, Stand 01/2006 | 11 | 55 kB |
 (pdf) (pdf) |
Letzte Aktualisierung: 15.04.2006 © HPCO, 2006-2018
